User Documentation

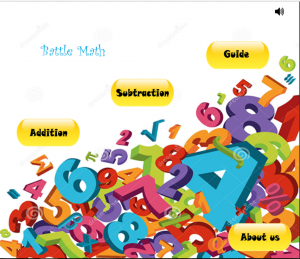
This is the Start menu of the game. There are the modes of the game, guide, and about us.

In the About us there are data about the creators and the credits of the game.

The guide screen contains some simple explanation about the game.

This is the game interface. Users must catch the numbers according to the question. If it is right, the program will add the score, but, if it is wrong, the program will reduce the remaining life.

When the user doesn’t have any remaining life, the game over screen will pop out and the user can choose between retry or quit the game.

If the the user can reach the score to 100, The win screen will pop out and user can go back to the menu.
I was in charged in creating the mechanic of the games, buttons, and finding the music for the game.